ここんとこレイアウト変えたりカスタマイズしたりしていて一応 ネスケ、IE、Safari、FireFox等で確認してみたのだが・・・。
案の定IEだけきちんと崩れていました。やっぱりスタイルシートをちゃんと読めてないのかなぁ?わからんけど。お馬鹿なブラウザだ事。マック版の5.2でしか確認してないのでWin版のv6は解らないですけどね。
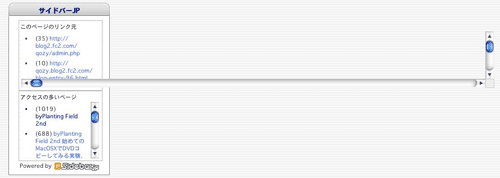
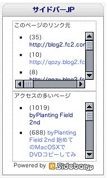
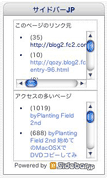
で、どのように崩れているのかというとここのブログの左側サイドメニュー下部に張ってあるアクセス解析ツールの一種である「sidebar.jp」というサービスなのだが横へのスクロールバーが突き出てしまう。治ることもあるのだがまたなってしまった。ちなみに下記のようになる。

これがIE5.2(マック版)
(左)ネスケ7.1 (右)Safari
さてIEをサポートするかどうするか・・・・切り捨てようかなぁ
回避方法をもう少し探してみます。(T T)
CSSの記述はこんな感じ
/*サイドバーJPの定義*/
.sb-referrers {
border: 1px dotted #808080;
padding: 2px;}
.sb-accesses {
border: 1px dotted #808080;
padding: 2px;}
.sb-title {
font-style: bold;
}.sb-list {
padding-left: 0px;
margin: 0px;
margin-bottom: 10px;
height: 100px;
overflow: auto;
}.sb-list li {
color: #333333;
font-size: x-small;
text-align: left;
margin-top: 4px;
list-style-type: none;
}.sb-powered {
font-size: x-small;
font-style: bold;
}
![[Mac&Lovers]:Planting Field 2nd blog](https://mac.planting-field.com/wp-content/uploads/2020/02/PFブログタイトルセンター2nd用.png)




コメント